小程序開發設計丨尺寸 頁面 字體 顏色及導航的樣式
2020-08-06 10:15:12 閱讀(1096)
小程序對用戶體驗要求較高的輕量應用,因此對小程序開發設計中的設計要求比較高,需要在設計細節中充分給到用戶反饋,否則極容易造成用戶流失,給商家或企業造成損失。微信小程序目前不提供統一的尺寸、頁面、字體、顏色及導航等設計樣式,需要自行開發設計,下文對小程序開發設計的這幾個方面進行了簡單的整理,供參考。

圖片來源于網絡
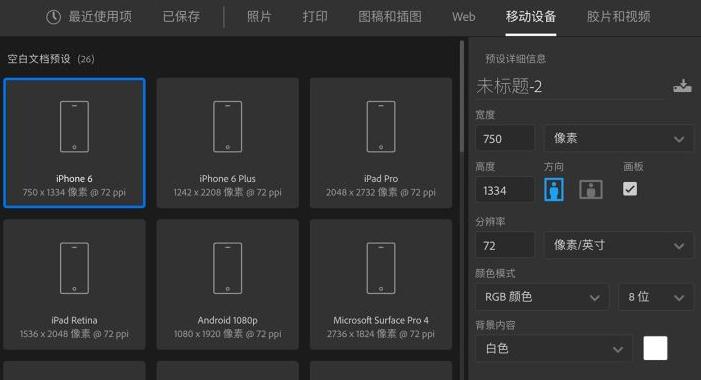
設計尺寸:微信小程序的設計只需要以iPhone6屏幕尺寸750x1334px為視覺稿進行設計即可,因為微信小程序以rpx為css尺寸單位,rpx可以根據屏幕寬度進行自適應,規定屏幕寬度為750rpx,因此在iPhone6設計稿上1px=1rpx,在尺寸換算上就會很簡單。
設計區域:小程序的所有頁面,包括小程序內嵌網頁和插件,微信都會在其右上角放置官方小程序菜單,樣式尺寸及布局如上圖。開發者不可對其內容自定義,但可選擇深淺兩種基本配色以適應頁面設計風格。

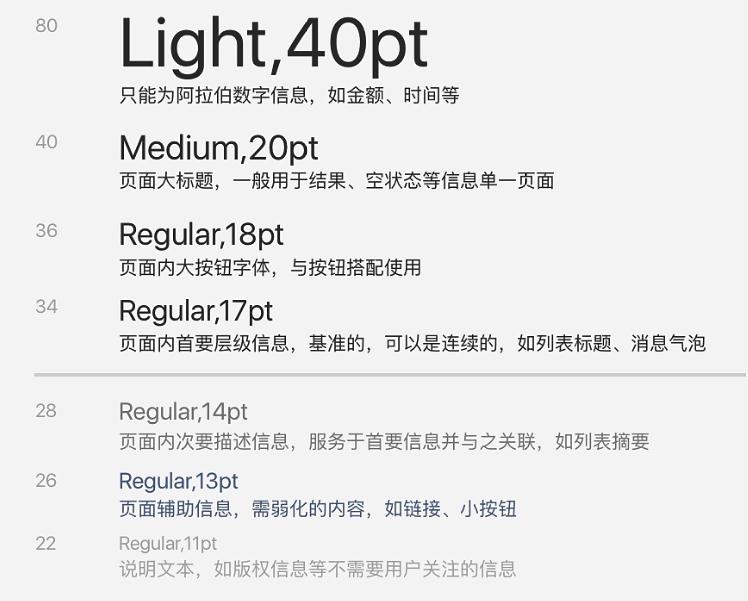
字體規范:小程序的字體依然遵循微信原生視覺規范:微信內字體的使用與所運行的系統字體保持一致,常用字號為20, 18, 17, 16,14 13, 11(pt),使用場景具體如上圖。


字體顏色規范:無彩色——主內容Black黑色,次要內容Grey灰色;時間戳與表單缺省值Light灰色;大段的說明內容而且屬于主要內容用Semi黑;
標簽分頁導航:標簽分頁導航欄一般簡稱標簽欄,標準高度:98rpx,可固定在頁面的頂部或底部,便于用戶在不同分頁間做切換。標簽數量在2-5個,為確保點擊區域,建議標簽數量不超過4項,一個頁面也不應出現一組以上的標簽欄。

彈窗:無論是APP還是Web網頁,彈窗總是出現在頁面的最上層,但是在小程序里導航欄跟標簽欄的層級是最高的,以至于優先級較高的彈窗在這里也要有所收斂,因此在設計和開發時,都需要注意避免踩坑。
小程序開發設計需要在原生APP的基礎服務之上進行考慮,也正因為原生APP已經有趨向全民化的趨勢,新建小程序的應用和推廣才相對容易。小程序的便捷優勢自然不用多說,但是設計上的交互體驗是需要根據行業類型和具體功能進行調節的。萬商云集專注互聯網行業16年+,如果您有小程序開發的需求,可以點擊萬商云集在線咨詢,將有專業人員為您服務。
- 本文關鍵詞:
- 小程序開發













































 注冊有好禮
注冊有好禮



























 川公網安備 51010402000322號
川公網安備 51010402000322號

 快速找產品
快速找產品







 400-0033-166
400-0033-166
 8:30-18:00
8:30-18:00



