網頁布局的常見8種類型 網站布局有哪些
2022-04-27 09:31:06 閱讀(3241)
作為設計師的我們更應該遵循網頁布局的最佳實踐效果,給觀者帶來最前沿最全新的網頁體驗,也要隨著媒體的發展和技術的提升,來調整網頁,做一個讓用戶滿意,體驗感超好的網站。下面萬商云集小編給大家來介紹網頁布局的常見類型。
01
卡片式布局
卡片式布局分為兩種,一種是每個卡片的尺寸都相同,排列整齊標準。一種是不同尺寸的卡片,卡片的排列沒有固定的排序。這兩種手法都很適合有大量內容需要展示的網頁。
應用:新聞網站、博客類網站。

02
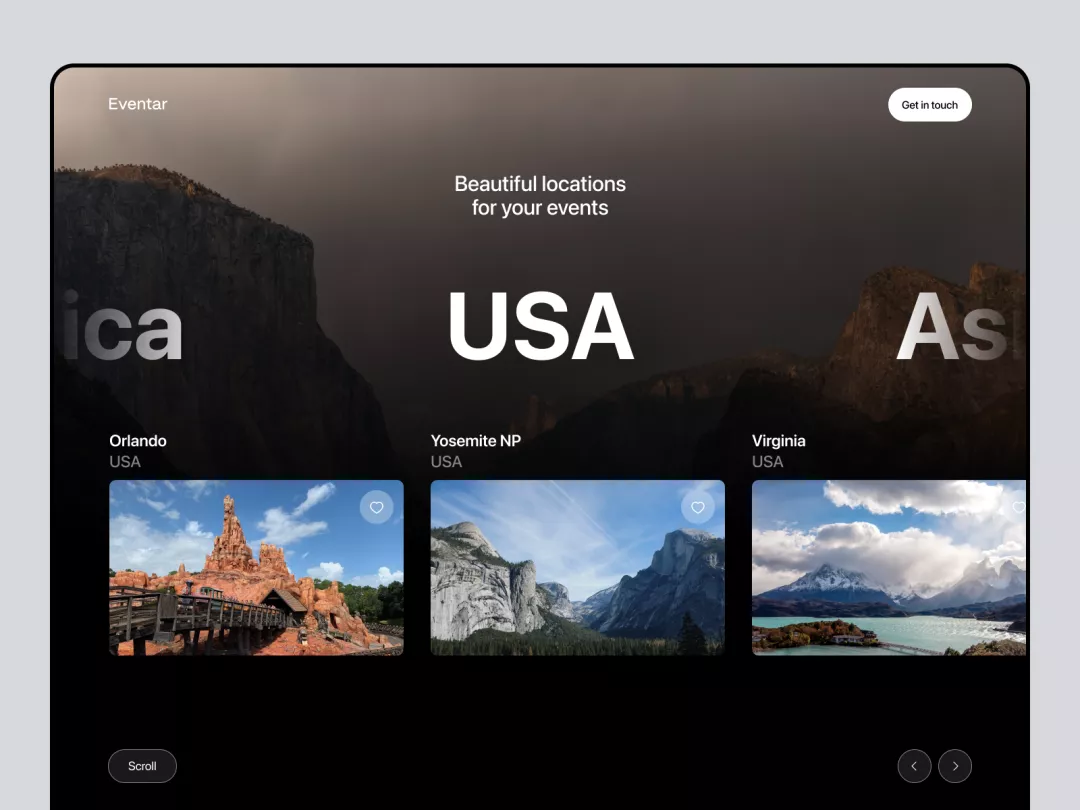
分屏布局
分屏布局是一種比較流行的布局手法,圖片和文字都一樣重要的時候,就可以選擇分屏布局。左邊可以是文字,右邊為圖片或者左邊為文字,右邊為圖片的布局手法,十分的簡單好學!
應用:電子商務網站。
03
純文字布局
純文字的布局沒有了圖片的輔助元素,整個網頁只有文字,我們可以將主要的文字進行放大,大標題來使用。其他文字作為輔助元素也可以是裝飾元素。純文字的布局就充滿了可讀性,并且有強大的視覺沖擊力!
應用:極簡風格的主頁。
04
個性化推薦布局
個性化推薦布局就需要根據用戶的喜好來量身定制網頁的布局了,現在人工智能的發展,我們能根據用戶之前的訂閱習慣,來設計網頁布局,推薦出他們喜愛的網頁效果。精確的分析用戶的喜好,滿足用戶的需求。
應用:訂閱類產品網頁。
05
網格式布局
如果有很多圖片,內容細碎的網頁,可以選擇網格布局。網格布局可以使用不同大小網格來表達內容,不同網格里所表達的內容不同。網格會給人一種整齊的秩序感。網格設計可以提升整個網頁的整齊性,保持內容的有序,并且很容易使用。
應用:圖片,文字比較多的網站。
06
雜志版式布局
如果是每天都需要更新的網站,可以學習雜志和期刊的布局,運用到網頁上。雜志版式的網頁布局就和我們平時看到的雜志上的布局一樣,根據種類的劃分,進行排列。這樣的布局可以讓網頁是多樣化,也能讓用戶每天都有新鮮感!
應用:內容多,種類多的網站。
07
單頁布局
對于內容稀疏的網站,單頁布局是一個很好的選擇。單頁布局是將網站中的所有的主要內容放在一個網頁上,通過滾動完成導航。單頁布局是內容敘事的完美選擇,還可以使用視差滾動的效果,讓畫面產生一種交互感,并且讓觀者沉浸在其中。
應用:內容稀疏,沉浸式敘事網站,交互式讀物。
08
F型布局
F型的布局是適合很多的頁面,有研究表明,用戶在瀏覽網頁的時候,會習慣于沿著F式的閱讀軌跡來瀏覽信息。從左到右的閱讀是用戶閱讀的習慣,用戶通過從左到右的閱讀然后向下閱讀,繼續從左到右。F型的布局有很明確的視覺層次結構。
應用:以文字為主,大部分網站都適用。
09
Z型布局
Z型布局是將用戶的視線吸引到頂部,遵循著從左到右的規律,用戶會從左到右,從上到下的習慣來進行閱讀網頁,這樣的布局比較簡單,合理的運用從左到右看的規律,將元素合理整齊的排布好就行了。
應用:以圖片為主的網站,大部分網站都適用。
- 本文關鍵詞:
- 網站建設













































 注冊有好禮
注冊有好禮


























 川公網安備 51010402000322號
川公網安備 51010402000322號

 快速找產品
快速找產品








 400-0033-166
400-0033-166
 8:30-18:00
8:30-18:00



